|
Draft, 2025-01-10
ES-systemet, ett webbpublishing-system utvecklat av DigiShot AB, 1999
Gunnar Hjern, <gunnar@hjern.se>
|
Introduktion
Med början i slutet av 1998, och under våren, sommaren och hösten
1999 utvecklade DigiShot AB ett webpublishing-system främst avsett för
e-handel. Detta skedde i samarbete med Olsson Internet Development
och systemet marknadsfördes under sitt arbetsnamn: "ES-systemet".
Systemet var efter den tidens mått mycket omfattande och hade som sina
främsta målsättningar att ge en stor snabbhet, en full designbarhet,
full separation av system, design, och innehåll, samt att erbjuda
webb-administratörerna möjligheten att editera och strukturera
webbplatserna m.h.a. ett webb-gränssnitt. Det senare marknadsfördes
under beteckningen "Online-Change".
Lanserade e-handelsprojekt med ES-systemet
Förutom DigiShots egen hemsida samt
en demo-shop, så slutfördes två betydande
e-handelsprojekt under hösten 1999:
Det ena var sajten Kaskelott Barnkläder vilken genomfördes som
ett samarbete med reklambyrån "Byrån I och II AB" i
Halmstad, där de senare stod för grafisk formgivning och webbdesign,
medan DigiShot tillhandahöll ES-systemet och hjälpte till med
konfiguration och design-mallar etc. Se bild 1,
bild 2, och bild 4 för
exempel på utseendet, samt länkarna till de
nu mestadels fungerande replikorna av dessa webb-butikerna och sidorna.
Kaskelotts webb-butik fick hösten 1999 ett mycket positivt omnämnande
i tidningen Resumé, vilken bl.a. berömde dess snabbhet samt enkelhet.
Enligt uppgifter till författaren så upphörde Kaskelott helt med sin
tillverkning och försäljning ett par år in på 2000-talet, detta
troligtvis p.g.a. vikande lönsamhet och svårigheter att klara sig som
liten aktör på en marknad med hård utländsk konkurrens.
Det andra projektet var en webb-butik för Sigro Bygg & VVS
AB i Hovmantorp. Se bild 3, samt länkarna.
Designen utfördes av DigiShot efter kundens önskemål. Sigro
Bygg & VVS drev denna webb-butiken med hjälp av ES-systemet ända
fram till 2011, vilket väl torde vara något av ett rekord inom
e-handel. Inte minst är det anmärkningsvärt pga. att DigiShot,
efter sin konkurs i oktober 2000, inte längre kunde erbjuda Sigro
något underhåll eller uppgradering av systemet.
Båda dessa projekten, samt demo-shoppen hade ett köpkorgssystem
baserat på Java Applets för köpknappar och köpkorg.
Dessa Java applets och ett beställnings-skript i Perl levererades av
företaget Dataförlaget AB i Växjö, medan DigiShot stod för integreringen
av dessa i det omgivande ES-systemet.
Eftersom nära nog inga moderna webbläsare längre stödjer Java applets
så har författaren tillverkat en ny mycket välliknande och helt
fungerande köpkorg skriven i javascript istället. Alla tre webbutikerna
länkade till nedan har fått denna nya köpkorgen och de tillhörande
köpknapparna.
År 2000 slog den s.k. "Dot-Com-döden" till med full
kraft och det blev mycket svårt för mindre fristående aktörer
inom webbutveckling. DigiShot försökte få nya betydande kunder,
samt att få till samarbeten med andra större aktörer, men blev
till slut tvungna att ge upp och begärdes i konkurs i oktober 2000.
Beskrivning av systemet
ES-systemet var så pass komplext, och innehöll en sådan mängd
funktioner, att det omöjligtvis kan beskrivas fullständigt i en
rimligt kort text. Författaren sammanställer för närvarande en
mer ingående dokumentation, och erbjuder sig att vid behov
demonstrera och senare även föreläsa om systemet. Denna kortfattade
beskrivning är enbart avsedd att ge en första uppfattning om systemet.
ES-systemet var ett webb/CGI-system, skrivet i programspråket Perl 5,
och avsett att samarbeta med en webbserver, i första hand Apache 1.3.
Systemet var avsett att vara plattformsoberoende,
och initialt så testades det även på en Windows-dator. Den senare fasen i
utveckling har emellertid bara skett i Linux-miljö, så det kan ej
säkerställas att det direkt kan köras under MS Windows eller med
andra webbservrar än Apache.
ES-systemet var ett system för att, utifrån en databas med
informations-innehåll och en uppsättning design-mallar, skapa en
uppsättning webb-sidor med tillhörande index-sidor.
Målet var en total separation av system, innehåll och struktur, samt design, och detta
uppnåddes också på så sätt att systemkoden vare sig innehöll någon data
eller webbplatsstruktur, eller hade någon som helst design-information
(HTML-taggar eller dyl.).
Vidare så fanns bara referenser till mallarnas filnamn i databasen
och administratörerna uppmanades att i största utsträckning avstå ifrån
att använda mer avancerade HTML-element än <b>, <i>, och
<u>, etc., i de olika text-fälten, även om systemet som sådant inte förhindrade
HTML-kod i databasen. Webbplatser uppbyggda med ES-systemet kunde därmed
med lätthet struktureras i huvudsak ifrån databasen och formges i huvudsak
m.h.a. mallarna.
Hierarkisk struktur som bas för ES-systemet
Webbplatserna kunde ges en fullt hierarkisk struktur, med godtyckligt
antal avdelningar och underavdelningar, alla innehållande enskilda webbsidor.
Index-sidorna återspeglade de olika avdelningarna och deras under-avdelningar
och webbsidor och hade länkar till dessa och även till de överliggande
avdelningarna. Bild 3, bild 10,
och bild 12 ger exempel på detta, och i dessa så
visar vänster-spalterna upp aktuell avdelnings sidor och underavdelningar,
samt har länkar upp till överliggande avdelningar.
Även de enskilda webbsidorna var uppbyggda genom en inre hierarkisk
struktur bestående av sid-block som kunde innehålla godtyckligt antal
underblock, vilka i sin tur kunde ha underblock osv..., detta ned till
godtyckligt djup. De nedan nämnda lösningarna har dock bara behövt använda ett
djup på 4, och vid något enstaka tillfälle max 5 nivåer.
ES-systemets databas för innehåll, struktur och mallar-angivelser
Den hierarkiska strukturen på webbplaten styrdes helt av två olika
fält i databasen. Dessa angav strukturen för avdelningarna och deras
underavdelninar och sidor, samt för sidornas inre trädstruktur bestående
av sid- och block-objekt.
Två ytterligare fält i databasen angav de mallar som skulle tillämpas:
Ett av dem angav enbart mallarna för index-sidorna, medan det andra
innehöll samtliga mallar för de enskilda sidorna och deras inre block.
Fysiska namn för avdelningarnas bibliotek togs ifrån fältet för
avdelningarnas hierarki, och ytterligare ett fält angav filnamnen
för de enskilda webb-sidorna. För att skilja struktur och innehåll på
ett acceptabelt sätt så konfigurerades databasen därför till att även
ha fält för synliga avdelnings-namn och för sid-rubriker.
Databasen hyste även det innehåll som skulle publiceras på
sidorna, och den var helt konfigurerbar vad avser fältens namn och
typer, samt även deras standardvärden, syntax-kontroll och vissa
parametrar för söksystemet.
Förutom de obligatoriska fälten för struktur, avdelningar,
filnamn och mallar, samt de rekomenderade fälten för avdelnings-namn
och sidrubriker, så kunde databasen konfigureras att innehålla
ett godtyckligt antal fält för olika användar-ändamål: Dessa
kunde vara texter, priser, bilder (bildfilnamn),
bildtexter, etc..., och de kunde kopplas till valfria platser i mallarna
tack vare att insättningspunkter kunde definieras i mallarna och
specificera vilket fält i databasen som skulle avses.
Specifikations-taggarna i mallarna
För att möjliggöra en helt flexibel lösning, med nästlade
mallar och under-mallar, så utvecklades ett system (språk) av
specifikations-taggar. Dessa specifikations-taggar (fortsättningsvis
kallade EP-taggar) var av olika typer och representerade olika slags
funktionaliteter och utgjorde därmed insättningspunkter för:
sidornas/objektens under-objekt med sina korresponderande undermallar
separatorer mellan blockens undermallar,
enskilda data ifrån olika databas-fält,
standardvärden ifrån webbplats-konfigurationen,
olika sökvägar för bilder, cgi-script, sajt-rot, etc (ifrån konfig.),
systemfunktioner såsom tid och datum,
etc.
Dessa specifikations-taggar utfördes inom ramen för HTML i form av
HTML-kommentarer, och kunde t.ex. ha följande utseende:
<!--easyparam:data:db_field=text1-->
Detta för att på avsedd plats inkludera
innehållet i fältet "text1" ifrån databasraden för aktuellt block.
I ES-systemet expanderades varje objekts underobjekt i en föjld på ett
ställe
i objektets mall. För att forma insättningspunkter för dessa under-objekten fanns bl.a.
följande konstruktion:
<!--easyparam:mall_pfd-->
<hr size="3" width="70%">
<!--easyparam:end_pfd-->
och här ser vi alltså att det fanns möjlighet att ha en godtycklig
mängd HTML-kod som separator mellan varje insatt underblock-mall —
i detta exemplet enbart en <hr> -tagg, dvs. ”horizontal
ruler”, med några tillhörande attribut.
EP-taggarna kunde vidare ha extra parametrar för funktioner för
formatering av data, t.ex. för att forma url:er och filnamn, formattera
tid och datum, etc.:
<!--easyparam:data:db_field=avd:function=as_path-->
<!--easyparam:data:db_field=link:func:to_url-->
<!--easyparam:system:datetime:format="yyyy.mm.dd"-->
Det fanns även EP-taggar för att utföra enklare räkneoperationer, etc.:
<!--easyparam:func:calc:type=sub-->
<!--easyparam:data:db_field=optional2b-->
<!--easyparam:func_param-->
<!--easyparam:data:db_field=pris-->
<!--easyparam:end_func-->
Denna subtraktions-funktion användes bl.a. av Sigro Bygg & VVS för
att visa skillnaden mellan normal-pris och rea, men den kom även till
användning internt i vissa administrations-formulär (bild 8).
Ovan nämnda exempel är endast en mycket liten del av de olika sorters
EP-taggar som ES-systemet använde sig av, och att beskriva dem alla tar alltför
lång plats för denna skrift. Nämnas kan dock att varje parameter som sändes till ett CGI-skript
kunde återfås i mallen genom följande EP-tagg:
<!--easyparam:param:some_parameter-->
Om anropet på skriptet alltså innehöll
...&some_parameter=some_arbitrary_text&...
så kunde värd-strängen "some_arbitrary_text" expanderas på godtyckligt
ställe i mallen m.h.a. ovanstående EP-tagg.
Eftersom CGI-skripten utöver de obligatoriska parametrarna även
tolererade helt godtyckliga användar-definierade parametrar så kunde
godtyckliga data därmed enkelt överföras från anropsställe och till
resultat-sidan, och mellan återanropen till samma eller ny resultat-sida.
Detta ökade i hög grad systemets flexibilitet, och bl.a. skriptet
ES-Launcher använde sig i hög utsträckning av detta för många av dess
olika tillämpningar.
ES-systemets funktionaliteter:
Till ES-systemet hörde en mängd olika funktionaliteter vilka alla
realiserades med olika CGI-script. De viktigaste av dessa
funktionaliteter var att:
| • bygga sidorna m.hj.a. databasen | (es_builder.cgi
) |
• förändra innehåll och struktur "online"
via ikoner och formulär | (es_onlinechange.cgi) |
| • ta emot köp-ordrar ifrån en klientbaserad köpkorg | (es_order.cgi) |
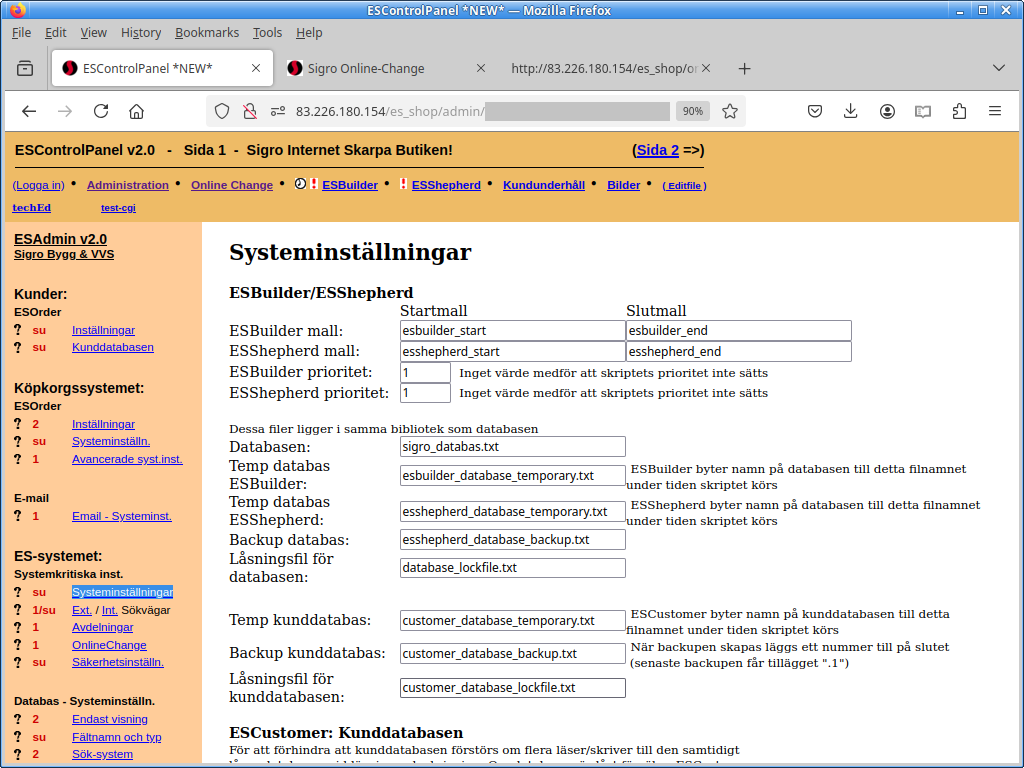
| • administrera och hantera konfigurationen av systemet (bild 8) | (es_admin.cgi) |
| • skicka mail till existerande kunder samt som tipsmail | (es_email.cgi) |
| • hantera existerande kunder och deras köp-statistik | (es_customer.cgi) |
| • mm ... | |
ES Online-Change
Systemet hade även en funktionalitet för att förändra innehållet "online" sas.
Detta skedde genom att ge användaren speciella ikoner på webbsidorna och index-sidorna.
När användaren klickade på dessa så kom popup-rutor med webbformulär att visas för användaren,
med vars hjälp denne kunde förändra innehållet samt även lägga till nya avdelningar, sidor,
och sid-block.
Allt detta skedde m.hj.a. en parallell uppsättning icke-publika sidor
vilka innehöll dessa ikoner, CGI-scriptet es_onlinechange.cgi med tillhörande hjälpscript
och perl-moduler, samt en stor mängd inkluderings- och formulär-mallar.
Online-Change kunde konfigureras så att förändringarna antingen
visades direkt på de publika sidorna, eller att de visades först efter
att användaren valde att åter bygga om alla sidorna, det senare som
vanligt m.hj.a. ES-builder.
Se bild 5, bild 6,
bild 7 och bild 11
nederst på sidan för några exempel på hur Online-Change-sidor och formulär
kunde se ut.
ES-systemet som bas för webbutiker
Kopplingen mellan ES-systemets webbpublishing-funktionalitet och e-handel
var relativt lös: Funktionaliteter för köpknappar och köpkorg förutsattes
vara klient-baserade, eller baserade på annat externt serverbaserat system.
I de lanserade projekten och i demo-shopen så var funktionaliten för köpknappar och köpkorg
helt förlagda till design-mallarna. De fakta som behövdes för dessa,
dvs. artikelnummer, benämningar, priser, etc. togs emellertid ifrån databasen, vilken
konfigurerades till att innehålla särskilda fält för dessa.
För att genomföra beställningen när kunden var färdig så
hade ES-systemet ett speciellt CGI-skript kallat "ES-order.cgi".
Detta tog emot data om alla inköpta produkterna ifrån köpkorgen och
presenterade därefter ett formulär för kunden att fylla i sina uppgifter, dvs.
namn, adress, e-mail, och telefonnummer etc.
Kunden genomförde sedan beställningen genom att skicka detta formulär
tillbaka till ES-order, vilket därefter registrerade beställningen, samt
skickade ett bekräftelse-mail tillbaka till kunden.
Ordrarna sparades dels på servern, i form av ett XML-dokument innehållande
samtliga ordrar, och dels kunde ES-order konfigureras till att skicka flera interna
e-mail med beställningen till företagets order- och packnings-avdelningar.
Såväl filen för ordrarna som samtliga order-email var helt
mallbaserade, och filen för ordrarna var därmed inte starkt knuten till XML-språket
utan kunde ges valfri syntax. Detta gjordes för att sedan lättare kunna integrera ES-systemet
med andra externa affärssystem.
Utmärkande egenskaper
Det som, vid tiden för lanseringen 1999, bör ses som systemet mest
utmärkande styrkor och fördelar var främst:
Den synnerligen stora snabbheten, vilken vanns både m.hj.a.
för-kompilerade (statiska) html-sidor, och med de klientbaserade
shopping-korgarna och köp-knapparna.
En mycket hög grad av designmässig frihet, främst genom
användningen av nästlade mallar, individuella mall-angivelser i
databasen, samt det — vid den tiden — påfallande starka
specifikations-språket i mallarna.
Att systemet hade teknik för att skapa frameset-kompatibla länkar
till och inom webbsajten, vilken även kunde ha nästlade framesets, så att
samtliga relevanta delsidor kom upp direkt. (Sådana länkar var
t.ex. mycket värdefulla i e-mail etc.)
Teknik-oberoende i frågan om sidbeskrivningsspråk: Genom åtskillnaden
av struktur och design så kunde ES-systemet användas för valfritt språk
så länge det föll under kategorin deskriptiva ML-språk, även om enbart
HTML då användes. Systemet kunde utan större svårighet sättas upp
till att skapa parallella sid-uppsättningar, exempelvis för
mobil-vänliga webbsidor (dåtidens WAP el.dyl.).
Allt detta givetvis under förutsättning att design-mallar först
skapades för dessa ändamål.
Att systemet använde klientbaserade köpknappar och
shopping-korgar. Detta innebar att kunde kunde lägga till en vara i
köpkorgen utan att ett CGI-anrop till servern behövde ske.
Det bör sägas att vid tiden för lanseringen så var detta dock inte
alls unikt, och den java-applet baserade lösningen som DigiShot
vid tidpunkten valde att använda levererades av Dataförlaget AB
i Växjö.
Bland systemets nackdelar och svagheter (inte minst jämfört med
dagens system) kan främst nämnas:
Systemet var ej speciellt lämpat för tjänster som kräver mycket
dynamiskt innehåll på sidorna eftersom det byggde på att sidorna
kompilerades till statiska HTML-sidor, och systemet saknade i sig
självt funktionaliteter för att t.ex. analysera kundbeteende i
butiken.
Att sätta upp en ny uppsättning design-mallar tog sin tid, och det
krävde personal som var väl insatt i HTML-teknik, samt som hade
fått inledande undervisning i ES-systemets styr-taggar.
Sök-funktionen i systemet var inte lämpad för mycket stora
sajter, med tusentals långa sidor. Sök-systemet borde ha skrivits
om ifrån grunden ifall det skulle ha använts för mycket krävande
ändamål.
Systemet var ej förberett för någon närmare integrering med
existerande affärssystem, som t.ex. Visma, SAP, Salesforce, Sage
X3, etc. Dock så kunde systemet exportera ordrar i batch-format med
valfri syntax, exempelvis XML.
Systemet genererade index-sidor som bara visade innehållet i aktuell
avdelning, dvs. den aktuella avdelningens sidor och
underavdelningar, samt länkar upp till överliggande avdelningar.
Det skapde dock inte kompletta del-träd där även överliggande
avdelningars innehåll visas upp. Detta gav, ifrån användarens
sida, en lite sämre överblick över avdelningarna och en något
trögare navigering mellan dem.
Systemet var bäst lämpat för frameset-baserade webbsajter. Då
systemet var avsett för klientbaserade köpkorgar så var det
mycket lättare att skapa sådana ifall de fick ligga i en egen
frame, än att behöva använda avancerad Javascript-teknik med
Cookies eller Web storage / Local Storage. Emedan det teoretiskt
sett skulle ha fungerat att använda SSI (Server side include) för
att inkludera index-sidorna i innehålls-sidorna så var det helt
klart enklare och snabbare att ha separata frames för index- och
innehålls-sidor.
Troligtvis finns det idag (2024) system vilka mycket väl kan mäta
sig med ES-systemet, både i fråga om mångsidighet och
designbarhet, och i frågan om avancerad länknings-teknik, eller
t.o.m. överträffa detta. Det finns även gott om system — både
då och nu — som kan erbjuda väsentligt bättre dynamiska
webb-tjänster, något som ju ES-systemet ej var tänkt för i någon
större bemärkelse.
ES-systemet torde dock för alltid förbli ett av de snabbaste och
minst server-krävande system som funnits, och skulle därför kunna
vara av värde för de webbtjänster som har mindre av strängt
dynamiskt innehåll, men som — i alla fall tidvis — är utsatta
för mycket högt besöks-tryck. Egenskapen av låg serverbelastning
kan även användas för att freda sig emot överbelastningsattacker.
Huruvida ES-systemet fortfarande lämpar sig för e-handel är en
öppen fråga och torde främst bero på affärsidéerna bakom
webb-butikerna ifråga, och vilka kund-grupper de vänder sig till.
Författaren känner i dagsläget inte till exakt i vilken
utsträckning det finns aktörer för webb-baserade betal-lösningar
vilka erbjuder API:er som är så öppna att man med lätthet kan
skapa kopplingar ifrån ES-systemets order-funktionalitet. Enligt
preliminära uppgifter som författaren fått så torde åtminstone
Swish vara relativt lätt att ansluta till.
Nuvarande status och demonstration
I dagsläget så är följande av de gamla webbplatserna helt
återställda till originalskick, eller till ett i alla fall mycket
välliknande skick, och med full funktionalitet bortsett från att
e-mail f.n. ej kan skickas ut:
Kaskelott Barnkläders webbutik
Sigro Bygg & VVS:s webbutik (vissa produktbilder saknas)
DigiShot:s egen hemsida
Den demo-butik som DigiShot byggde upp
(denna är fortfarande under visst arbete och kan
tillfälligtvis vara onåbar och även genomgå smärre förändringar)
Den klientbaserade lösningen med köpknappar och köpkorg som
användes i dessa webbutiker var ifrån början baserade på Java
Applets (levererade ifrån Dataförlaget AB) men då det idag är
totalt omöjligt att använda Java Applets i de flesta webbläsare,
så har författaren istället gjort fullt fungerande och mycket
välliknande köpknappar och en köpkorg med hjälp av
Javascript-teknik och stylesheets.
Samtliga ovanstående fyra sajter kan f.n. (december 2024) nås på
följande webb-adresser:
Länkar till mestadels fungerande versioner av sajterna:
Då författaren f.n. har dynamisk IP-adress (DHCP) så kan denna
dock komma att förändras utan föregående varning. Författaren
kan nås på följande email-adress för frågor, förnyad webb-adress,
eller demonstration av administrationen och Online-Change:
gunnar@hjern.se
Med vänliga hälsningar: Gunnar Hjern
Fotnoter:
Exempel på design, administration och Online-Change
Som nämnts ovan så skapades ES-systemet med tanke på att kunna framställa
såväl webbutiker som generella hemsidor och dokument-sajter, samt för
att uppnå största rimliga separation mellan innehåll och design, och
därav följer också att webbutiker och hemsidor skapade med ES-systemet
kunde ges dramatiskt olika utseenden.
De ovan nämnda fallen: Sigro, Kaskelott, DigiShot, samt demo-butiken
är tydliga exempel på detta. Nedan visas exempel-bilder
(skärm-dumpar) ifrån dessa, och åtminstone vad avser Kaskelott
barnkläder så är det bara köpkorgen som för tankarna till något
släktskap med de övriga.
Design — typbilder från webbutikerna Kaskelott och Sigro:

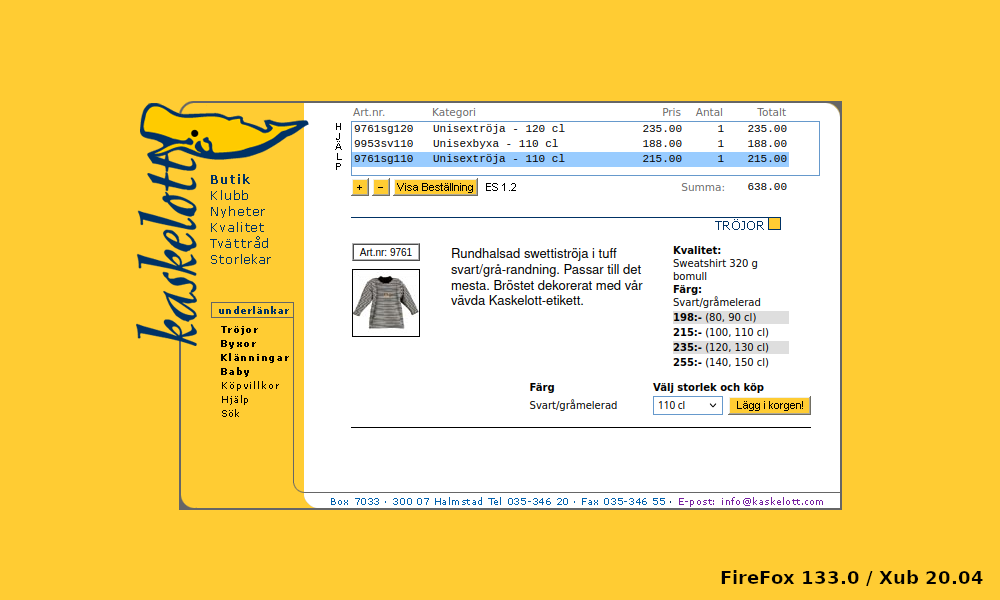
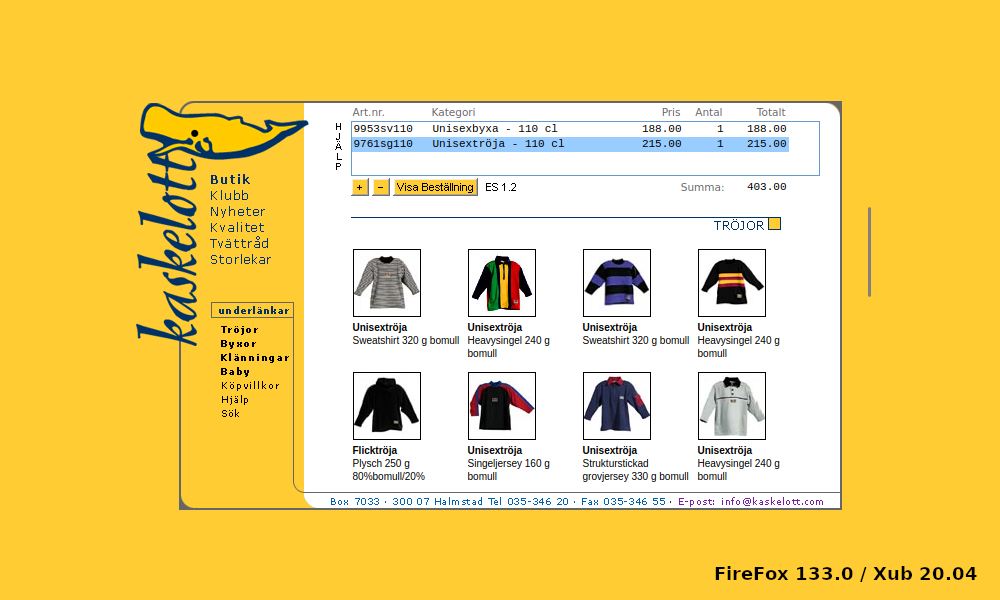
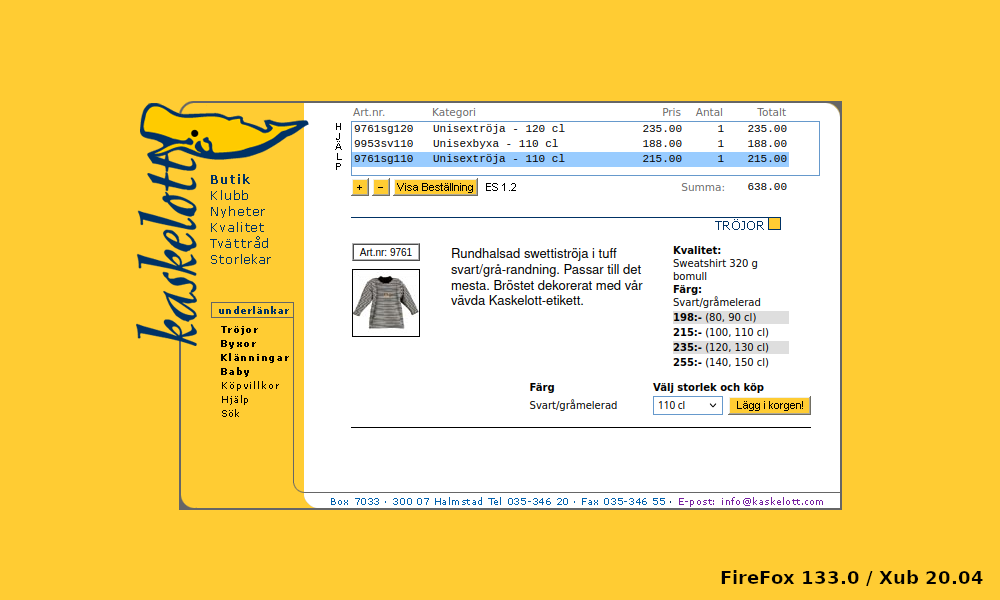
Figure 1: Kaskelott Barnkläders
webbutik. Designad av Byrån I & II i Halmstad, sept. 1999.
Butiken centreras i webbläsarens fönster m.hj.a. ett yttre
frameset med tre rader och tre kolumner.
Inuti den mittersta raden/mittersta kolumnen finns ytterligare
frameset vilka styr "inkromet" i webbutiken
med menyerna i vänsterkolumnen, och köpkorg och köpsida till höger.
Här ser vi en typisk köp-sida.
Tröjan, med bild, huvudtext, fakta, och pris-storleks-tabell, är ett underblock till sidans huvudblock.
Under dessa finner vi köpraden, vilken i sin tur är ett underblock till tröjan.

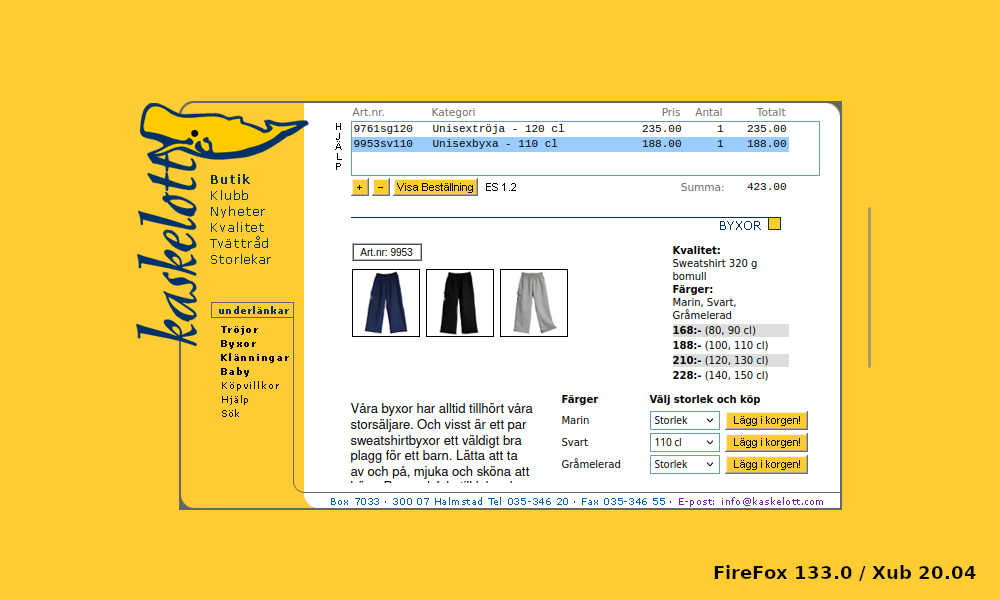
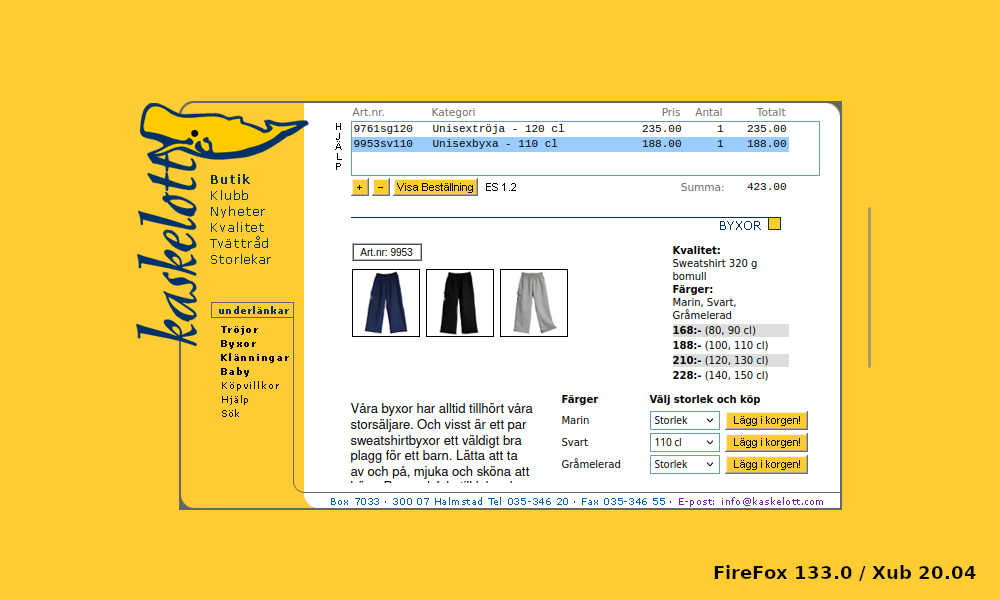
Figure 2: Kaskelott Barnkläders webbutik.
Vissa utav kläderna fanns i flera färger, och då fanns det flera bilder i huvudblocket,
och korresponderande även flera köp-rader med var sin köpknapp.

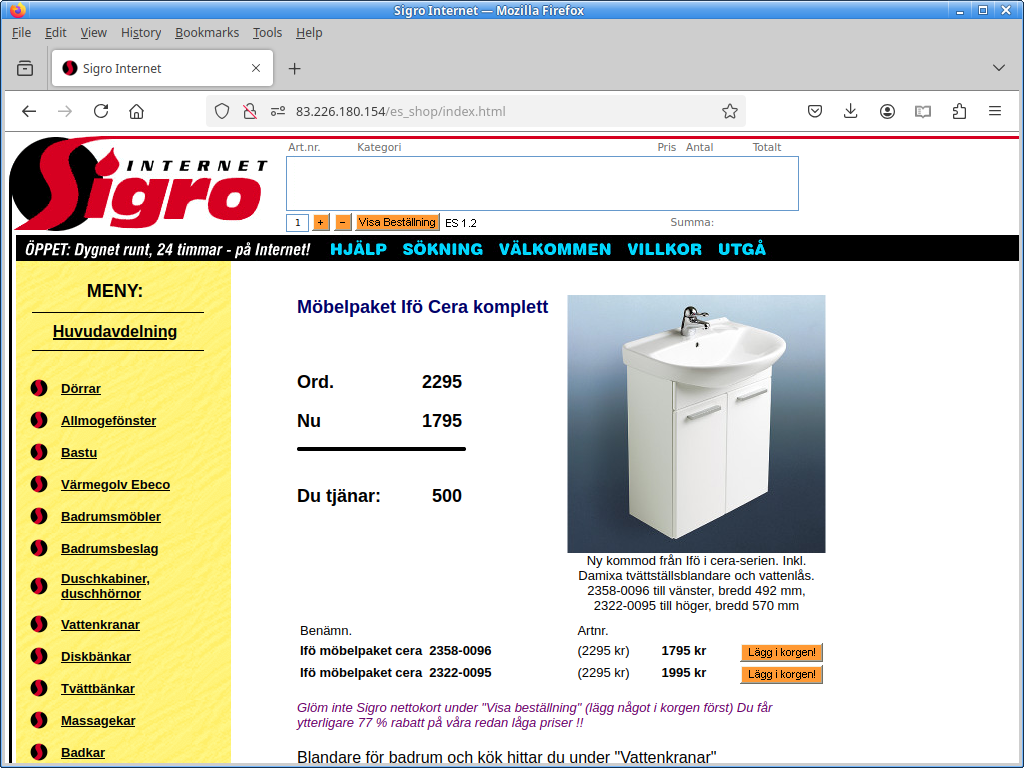
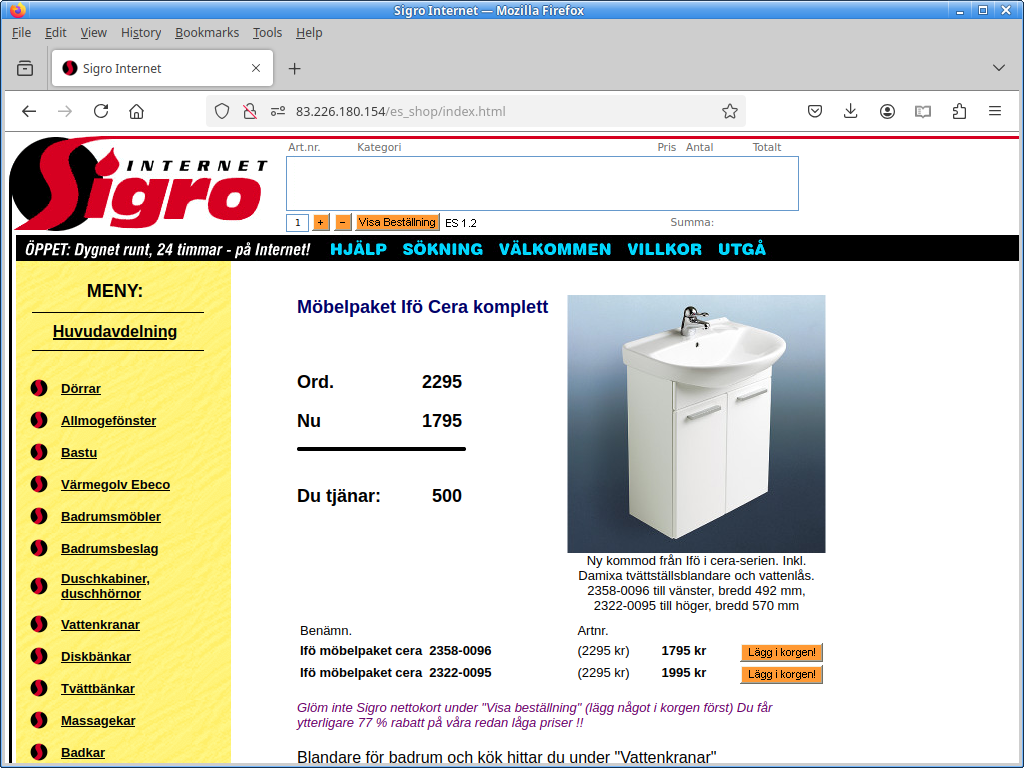
Figure 3: Sigro Bygg & VVS' webbutik:
Designad av DigiShot i samråd med kunden, sept. 1999. Här ser vi den i ett utvecklignsskede strax efter lanseringen.
Butiken var av traditionell arkitektur med avseende på den tidens design, och den design ES-systemet främst byggdes för.
Som alltid låg köpkorgen i sin egen frame, den övre raden, vilken aldrig laddades om. Detta var viktigt m.a.p. att den var Java-applet-baserad.
Den undre arean delades upp i en smalare kolumn t.v. för index-listan, och en bredare t.h. för de olika varornas köpsidor. och de övriga informativa sidorna.
Dessa två frames åstadkommes med ett separat nästlat frameset-dokument, och detta kunde bytas ut godtyckligt många gånger under samma inköps-runda.
Detta innebar att ES-systemet — vilket själv kunde producera frameset (m.hj.a. därtill avsedd mall) även kunde stödja att både index-sidan och den högra köp-sidan kunde bytas ut samtidigt.
När kunden bytte avdelning så kunde därför även en introduktionssida till den nya avdelningen visas upp direkt, och på bilden ovan ses den första intro-sidan.
P.S.S. kunde även en återgång ifrån en sökning ske så att både dåvarande index-sida och dåvarande köpsida återkom.
Vi ser här även ett exempel på ep-taggar med aritmetiska funktioner: Siffran 500, efter texten "Du tjänar", fanns ej i
databasen utan beräknades automatiskt som en differens mellan normalpris och extrapris.

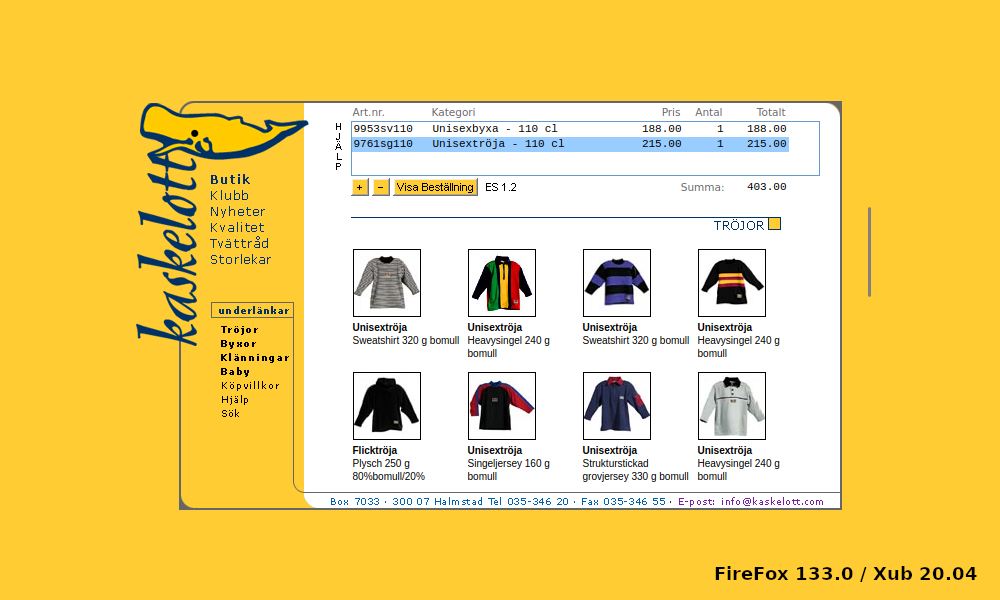
Figure 4: Kaskelott Barnkläders webbutik.
De index-listor som i Sigros webbutik förekom i vänster-kolumnen gavs här ett helt annat utseende,
Visserligen förekom också här en mycket rudimentär avdelnings-listning t.v., (som statisk html-sida för den översta nivån av avdelningar)
men de av ES-systemet generarede index-listorna över de enskilda sidorna låg nu i body-frame:en t.h. och hade också bilder på plaggen.
De var även organiserade i fyra kolumner.
Inget utav detta var inkodat i system-mjukvaran, utan allt realiserades m.hj.a. design-mallarna:
Dels så lades en referens till bilden in även i sidans huvudblock, dvs. första databas-posten för sidan, och blev därför lätt åtkomlig ifrån
index-sidans designmall. Dels så gavs också index-sidorna möjligheter till att ha ett godtyckligt antal separations-mallar —
i detta fallet fyra stycken — vilka skiftades in i turordning mellan de mallar som genererade referenserna till varje sida.
Tre av dessa separations-mallarna var här helt tomma, medan den fjärde hade HTML-koderna </TR><TR> inlagda.
Som bekant så definierar dessa TR-taggar slutet på en rad och början på nästa i en HTML-tabell, och det var precis vad som behövdes,
mellan t.ex. den fjärde och femte, den åttonde och nionde, sidan etc., för att åstadkomma de fyra kolumnerna av olika tröjor.
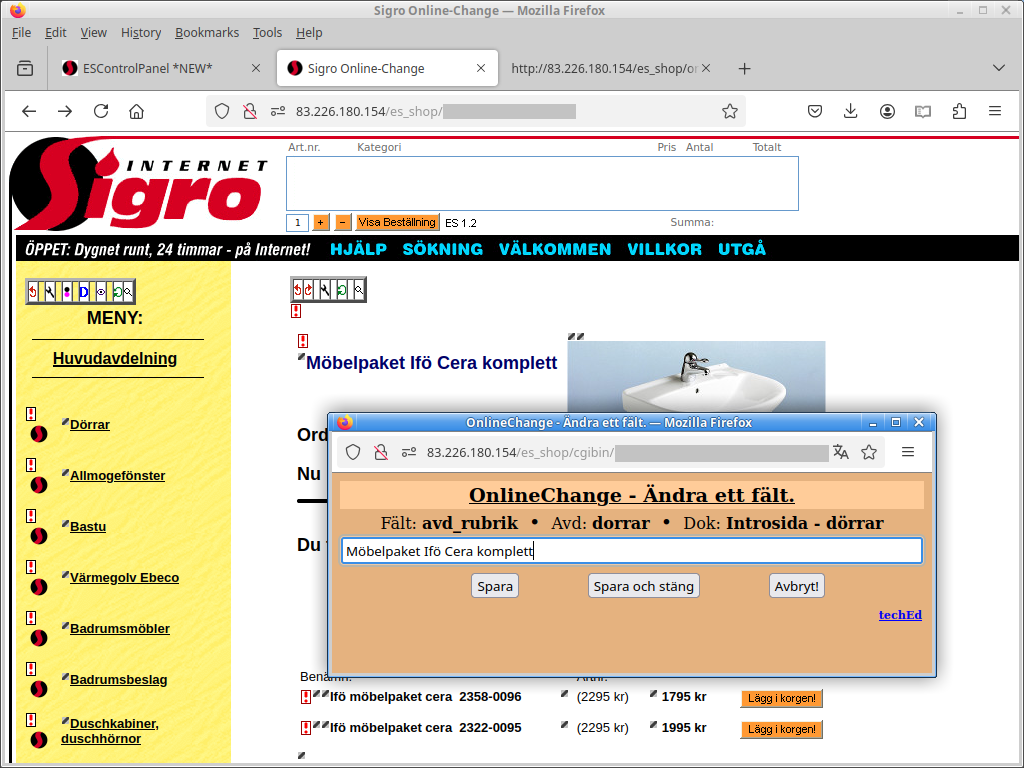
Online-Change:
Extra inlagda ikoner och popup-formulär

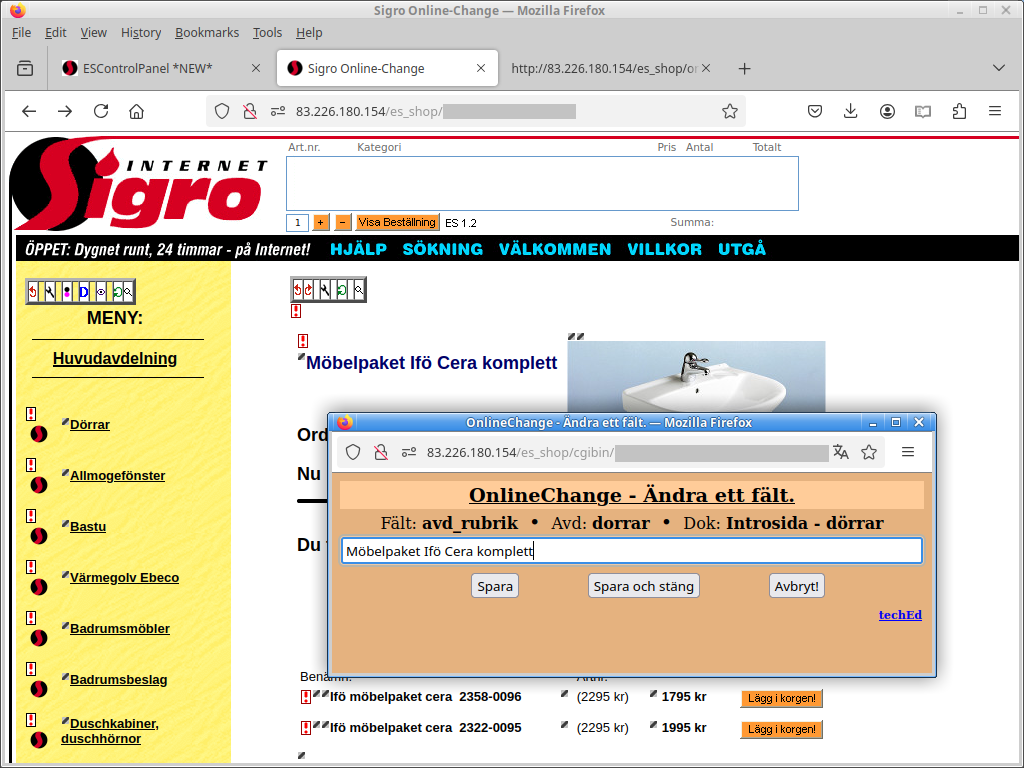
Figure 5: Sigro Bygg & VVS' webbutik i Online-Change-läge:
Som nämnts tidigare så erbjöd ES-systemet en finess kallad Online-Change, med vilken webb-administratören
kunde klicka på en liten ikon (  ), animerad för att synas väl trots liten storlek, vid varje element och direkt få upp en ruta för att ändra på detta element.
Dessa element kunde vara större textblock, men även korta textrader, bildfilsnamn, priser, etc.
), animerad för att synas väl trots liten storlek, vid varje element och direkt få upp en ruta för att ändra på detta element.
Dessa element kunde vara större textblock, men även korta textrader, bildfilsnamn, priser, etc.
Detta åstadkoms genom en parallell uppsättning webb-sidor där ikonerna och anropen för de olika online-change-åtgärderna automatiskt
lagts in av systemet. Design-mallarna innehöll nämligen även speciella taggar vilka specificerade speciella include-mallar för online-change,
och det var genom dessa som sidorna försågs med ikoner med tillhörande GET-anrop för Online-Change-operationer.
De innehöll de nödvändiga parametrarna för att specificera önskad operation, samt rätt avdelning, sida, underblock, etc.
Här ser vi hur administratören är i färd med att editera rubriken för sidan ifråga. När en editering var genomförd så
kunde administratören klicka på spara-knappen i popup-rutan varvid sidan automatiskt re-genererades — nu med de förändrade
uppgifterna medtagna.
De små verktygsraderna (  ) överst i index-listan hade verktyg för att:
) överst i index-listan hade verktyg för att:
 Ångra föregående operation
Ångra föregående operation
 Bygga om online-change-sidan med existerande db-innehåll och mallar *)
Bygga om online-change-sidan med existerande db-innehåll och mallar *)
 Skapa ny under-avdelning i denna avdelningen
Skapa ny under-avdelning i denna avdelningen
 Editera data i den db-post som definierar avdelningen
Editera data i den db-post som definierar avdelningen
 Editera mallen för index-list-sidan
Editera mallen för index-list-sidan
 Ladda om ladda sidan som html-fil (ej CGI-output; rel.länkar fungerar normalt)
Ladda om ladda sidan som html-fil (ej CGI-output; rel.länkar fungerar normalt)
 Förhandsgranska den normala (publikt synliga) index-list-sidan
Förhandsgranska den normala (publikt synliga) index-list-sidan
De vanliga köpsidornas verktyg i verktygstavlan (  ) överst på sidan:
) överst på sidan:
 Ångra föregående operation
Ångra föregående operation
 Återutföra ångrad operation
Återutföra ångrad operation
 Bygga om online-change-sidan med existerande db-innehåll och mallar *)
Bygga om online-change-sidan med existerande db-innehåll och mallar *)
 Ladda om ladda sidan som html-fil (ej CGI-output; rel.länkar fungerar normalt)
Ladda om ladda sidan som html-fil (ej CGI-output; rel.länkar fungerar normalt)
 Förhandsgranska den normala (publikt synliga) köp-sidan
Förhandsgranska den normala (publikt synliga) köp-sidan
fotnot *): En vanlig åtgärd vid editering av mallarna (laddas då som CGI-output; rel.länkar fungerar ej, använd "ladda om"-fnk.)
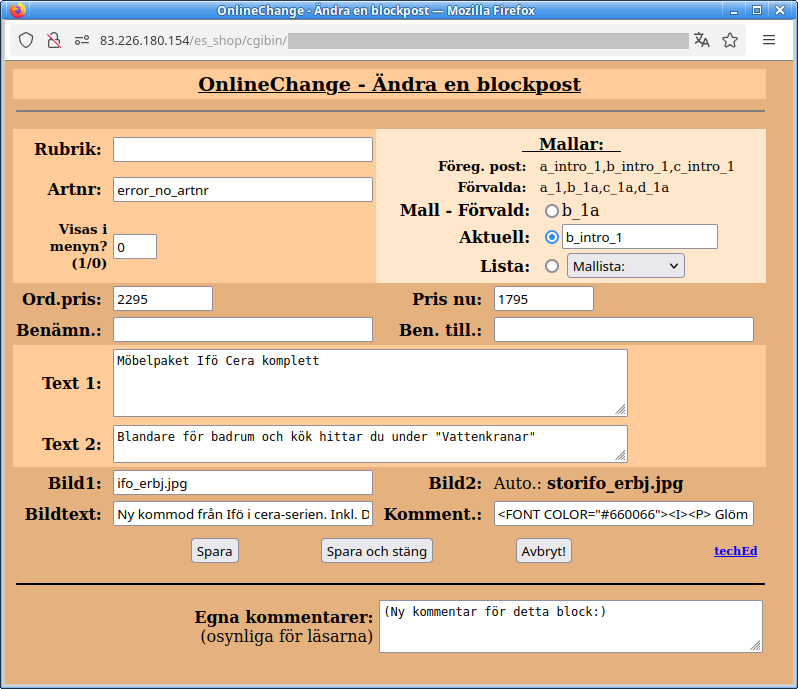
Online-Change:
Komplexa popup-formulär för hela block.

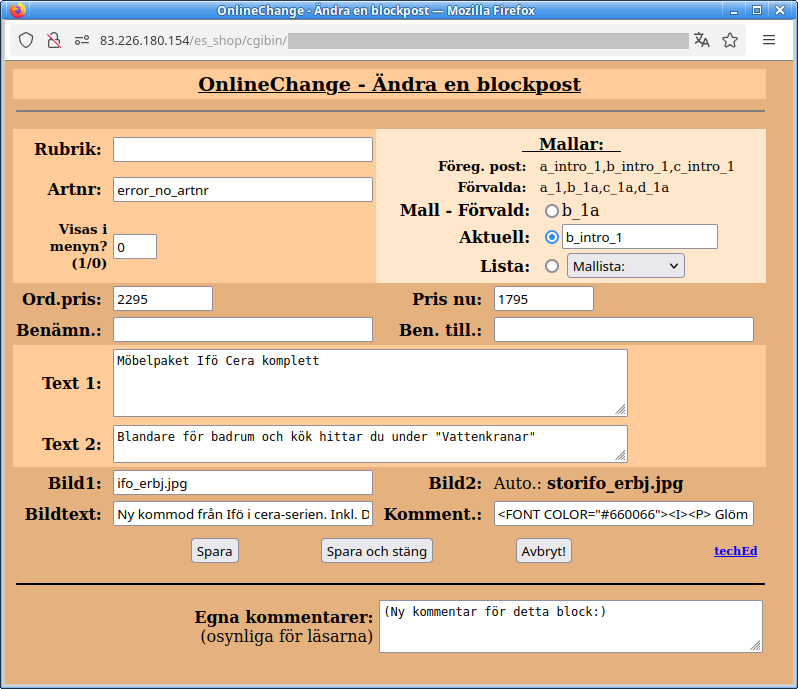
Figure 6: Ett av Online-Change formulär för att ändra flera av blockets databasfält.
När ett nytt block skulle skapas, en översiktlig redigering skulle ske, eller speciella förändringar skulle göras för
vilka specifika ikoner ej kunde/borde skapas, så kunde ett komplext formulär visas upp, vilket täckte hela
den databas-rad vilken definierade blocket, sidan, eller avdelningen. Här kunde man bl.a. även välja vilken
design-mall som skulle tillämpas — något som ej är lämpat för specifika ikoner.
Dessa formulär kom upp antingen som följd av att man valt att skapa ett nytt block, eller att man
valt att editera ett befintligt. För att utföra någon av dessa operationer så skulle administratören klicka
på de ikoner som är försedda med ett rött utropstecken (  ), och sådana syns det flera av på bilden ovanför:
Dessa förekom både i index-listan och på köpsidorna. I indexlistan så fanns de för varje sida och avdelning
och tog då fram en verktygstavla med de olika operationer som fanns för resp. entitet.
), och sådana syns det flera av på bilden ovanför:
Dessa förekom både i index-listan och på köpsidorna. I indexlistan så fanns de för varje sida och avdelning
och tog då fram en verktygstavla med de olika operationer som fanns för resp. entitet.
De fanns även på köpsidorna: en för den databasrad som definierar sidan ifråga, samt en för varje synligt
underblock.

Figure 7: Online-Change:
För varje sida och avdelning i index-listorna, och för varje block och underblock på sidorna så
fanns det ikoner (rött utropstecknen  ) vilka gav som resultat ett popup-fönster med en verktygstavla.
(Dessa verktygstavlor skulle givetvis ha tagit alldeles för stor plats på sidan, och därför valdes tekniken att expandera dem först i popup-fönstret. Detta sparade också stora mängder html-kod på OC-sidorna.)
Här ser vi den verktygstavla som första underblock på Sigros sida ovan gav upphov till.
) vilka gav som resultat ett popup-fönster med en verktygstavla.
(Dessa verktygstavlor skulle givetvis ha tagit alldeles för stor plats på sidan, och därför valdes tekniken att expandera dem först i popup-fönstret. Detta sparade också stora mängder html-kod på OC-sidorna.)
Här ser vi den verktygstavla som första underblock på Sigros sida ovan gav upphov till.
Ifrån vänster så finner vi ikonerna för följande operationer:
 Ta bort blocket och alla dess underblock
Ta bort blocket och alla dess underblock
 Ta bort blocket men låt alla dess underblock komma upp till blockets nivå *)
Ta bort blocket men låt alla dess underblock komma upp till blockets nivå *)
 Skapa ett nytt block, och låt detta blocket bli ett underblock till det nya *)
Skapa ett nytt block, och låt detta blocket bli ett underblock till det nya *)
 Skapa ett nytt block på underliggande nivå under nuvarande
Skapa ett nytt block på underliggande nivå under nuvarande
 Skapa ett nytt block ovanför detta
Skapa ett nytt block ovanför detta
 Skapa ett nytt block under detta
Skapa ett nytt block under detta
 Editera data för detta block
Editera data för detta block
 Editera den design-mall som detta block tillämpar **)
Editera den design-mall som detta block tillämpar **)
 Flytta detta block ett steg uppåt
Flytta detta block ett steg uppåt
 Flytta detta block ett steg nedåt
Flytta detta block ett steg nedåt
 Flytta detta block till överliggande nivå *)
Flytta detta block till överliggande nivå *)
 Flytta detta block till att ligga som underblock till ett annat block *)
Flytta detta block till att ligga som underblock till ett annat block *)
Fotnot:
*) Denna operation används oftast ej för webbutiker, eftersom blocken på de olika nivåerna i en sådan har dramatiskt olika funktion.
Den var snarare tänkt för blocken i en dokument-sida, där i så fall ett kapitel kan bli ett under-kapitel eller vice versa.
**) Att editera designmallar är något som enbart rekommenderades för mycket tekniskt avancerade administratörer.
ES-systemets administrations- och konfigurations-sida.

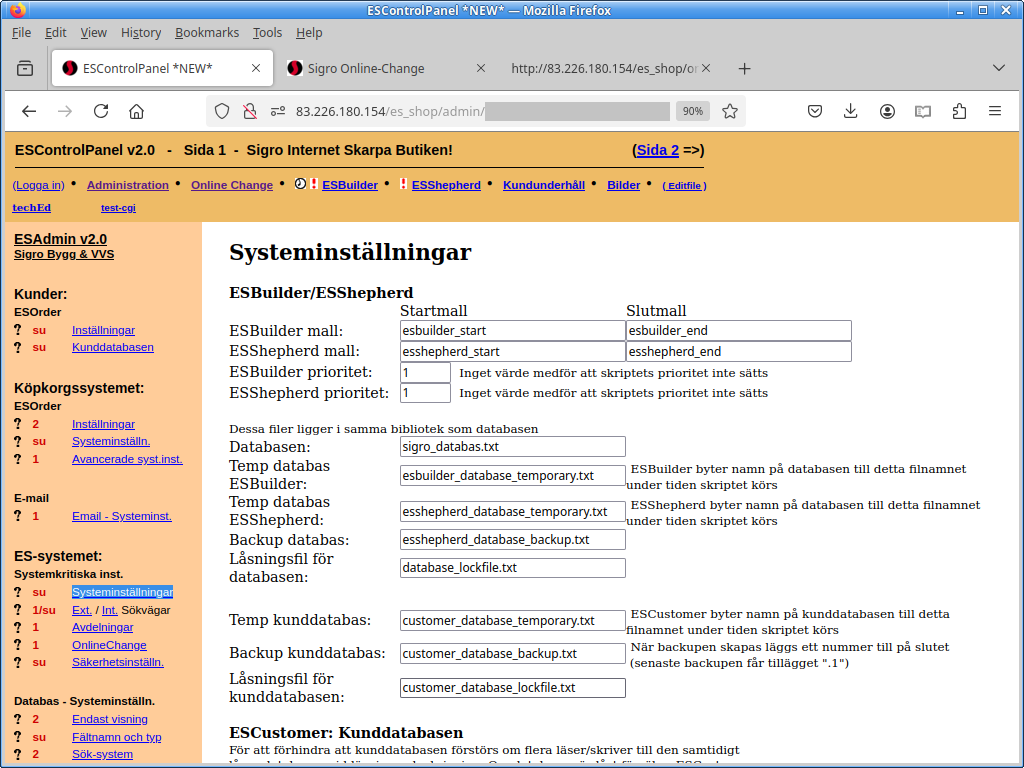
Figure 8: Sigro Bygg & VVS' webbutiks administrations-sida:
ES-systemet var som nämnts synnerligen komplicerat och en normal konfigurations-fil kunde omfatta över ett tusen rader (en key-value-tupel per rad).
För att administrera denna konfiguration, samt för att utföra de operationer som krävdes så var varje ES-baserad webbutik eller webbsajt försedd
med en administrations-sida. Här syns den som användes för Sigro Bygg & VVS.
Det skulle givetvis leda alltför långt att här försöka beskriva alla funktioner och inställningar i denna
administration, men det förtjänar att påpekas att konfigurationssidorna, liksom all annan funktionalitet i ES-systemet,
också var helt och hållet mall-baserade, att det fanns olika behörighetsnivåer för olika funktionaliteter
(de röda siffrorna skvallrar om behörigheter från nivå två och upp till super-user), och att det fanns
möjligheter för administratören att definiera egna inställningar, strängar, och standardfraser, vilka sedan kunde
anropas i designmallarna.
DigiShot AB's webb-sajt och demo-butik.
DigiShot använde direkt ES-systemet som web-publishing-system för sin egen
webb-sajt. Denna gavs en ganska traditionell design (internt), i frameset-form
med en header-frame, samt en bas-area uppdelad på en vänster-spalt för index-listor
och en höger-area för sidorna.
Besökarna kom emellertid först till en front-sida
med lite mer uttalad grafisk formgivning:

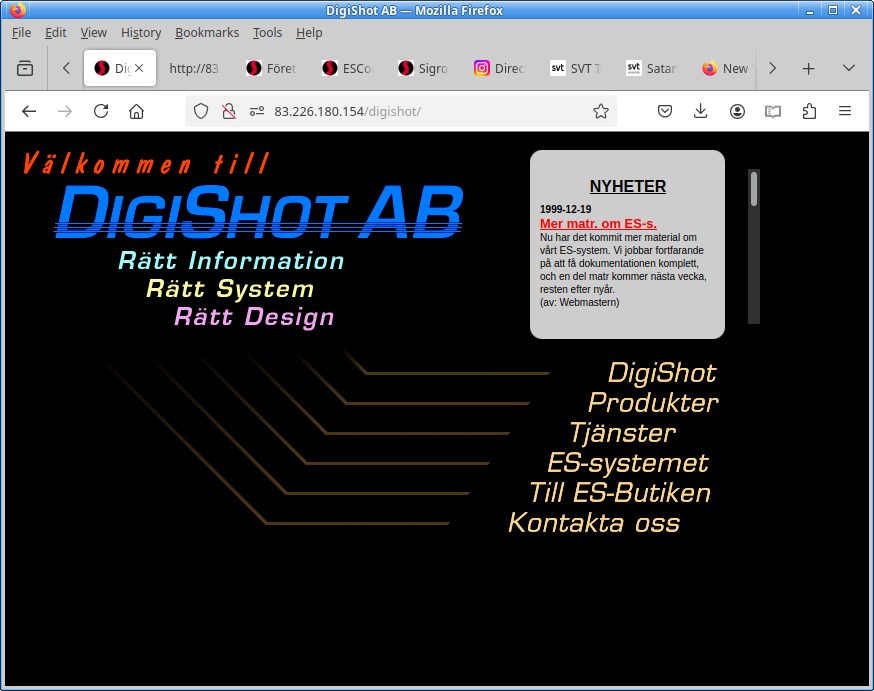
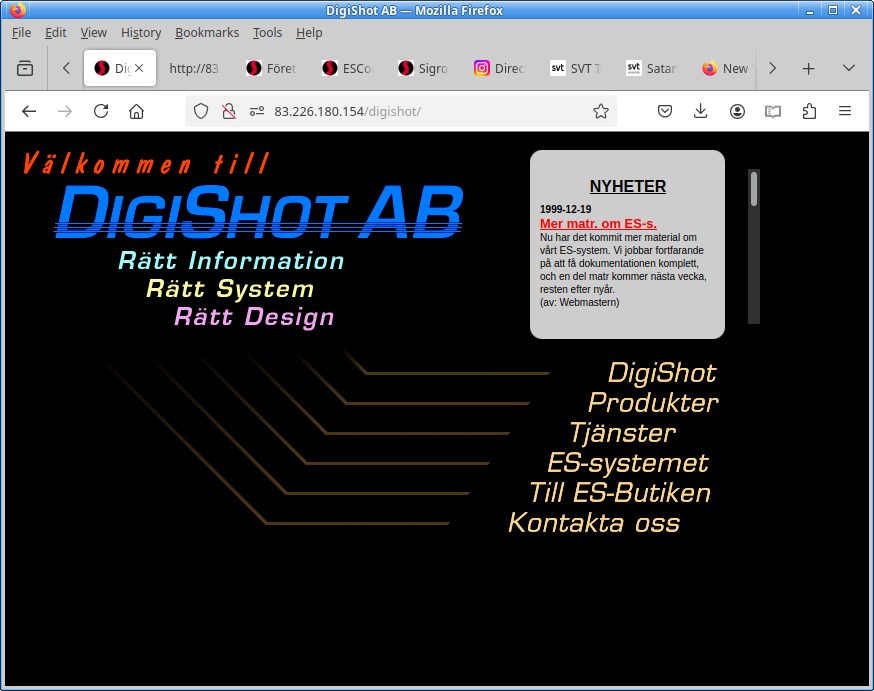
Figure 9: DigiShot AB's hemsida — front-sidan som besökarna först mötte:
De guldfärgade texterna till höger under nyhets-rutan ledde direkt till var sin avdelning inne i webbsajten,
och ifall besökaren klickade på någon av nyhetsrubrikerna så kom den till rätt avdelning, och fick samtidigt både
upp rätt index-sida t.v. och rätt innehålls-sida t.h. Detta skedde med hjälp av ES_launcher.cgi, vilken kan sättas upp för
att länka in i nästlade framesets.

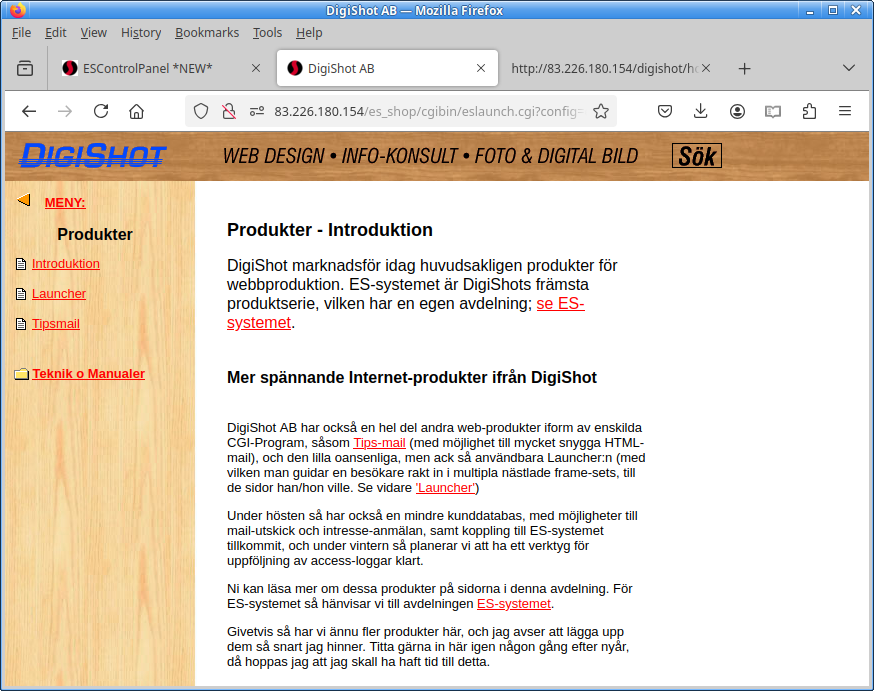
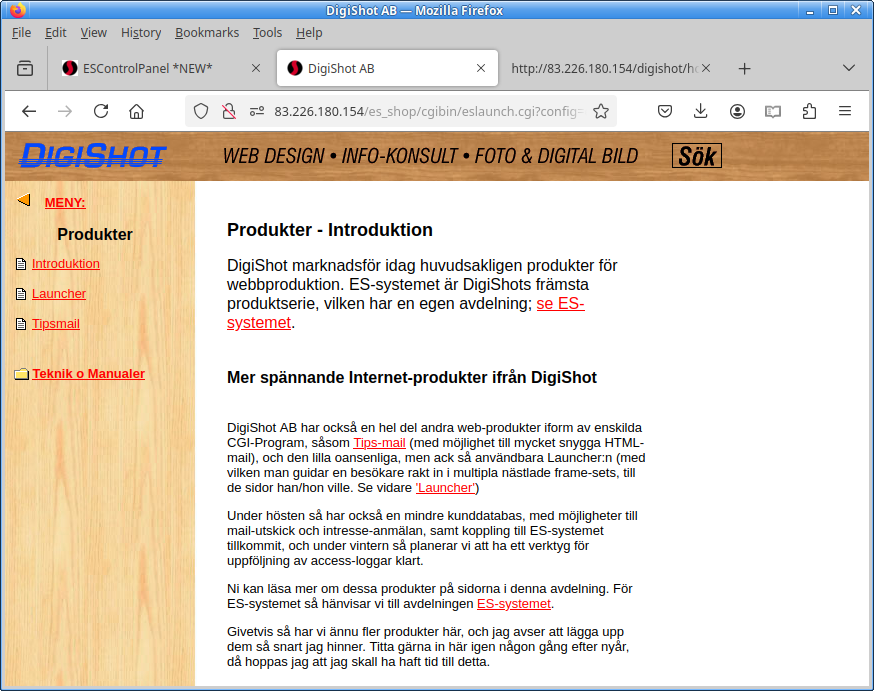
Figure 10: DigiShot AB's hemsida — huvudsakliga hemsidan:
När besökaren klickat på någon av länkarna på första sidan så slussades besökaren direkt in till den del av
DigiShots sajt som hanterade dessa frågor. Här ser vi hur besökaren uppenbarligen klickat på
"Produkter" på frontsidan, och därför kommit rakt in till produkt-avdelningen.
Denna teknik att kunna lansera nästlade frameset med alla de avsedda sidorna färdig-laddade
var även den byggd med hjälp ES-systemet, främst med dess lilla men användbara hjälp-skript
ESLauncher.cgi. Detta hade enbart som roll att — som alltid m.hj.a. därtill gjorda mallar — lansera
nya sidor åt besökare eller administratörer. Eftersom anropen på ESLauncher kunde ske via
GET-anrop så gick det även att nästla anrop på inre sidor i frameset:en genom att en eller flera
av parametrarna innehöll url:erna till dessa. (Det användes bl.a. i tips-mail vilka då kunde
länka direkt till sidan som besökaren ville tipsa sin bekant om.)
ES-systemets mallspråk (EP-taggarna) var så starkt att fabriceringen av dessa url:er
även kunde göras inne i mallarna. Författaren är dock f.n. osäker på i vilken mån detta gjordes
i de olika sammanhangen.

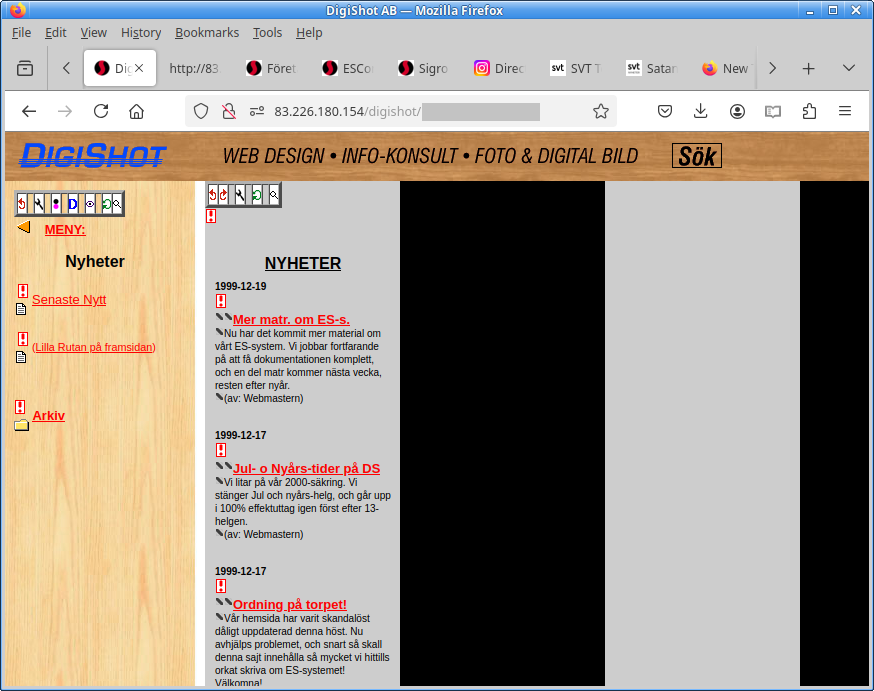
Figure 11: DigiShot AB's hemsida — lilla nyhets-fönstret överst till höger även ES-baserat:
Tack vare att ES-systemet erbjöd full frihet vad gäller design-mallar så gick det bra att
använda det även till det lilla nyhets-fönster som fanns på frontsidan. Dock så skulle
denna sida ej vara synlig inne ibland sidorna, så en annan av ES-systemets funktionaliteter —
den att spärra en sida ifrån att visas i index-listningen — användes för att dölja denna sidan
inne i sajten.
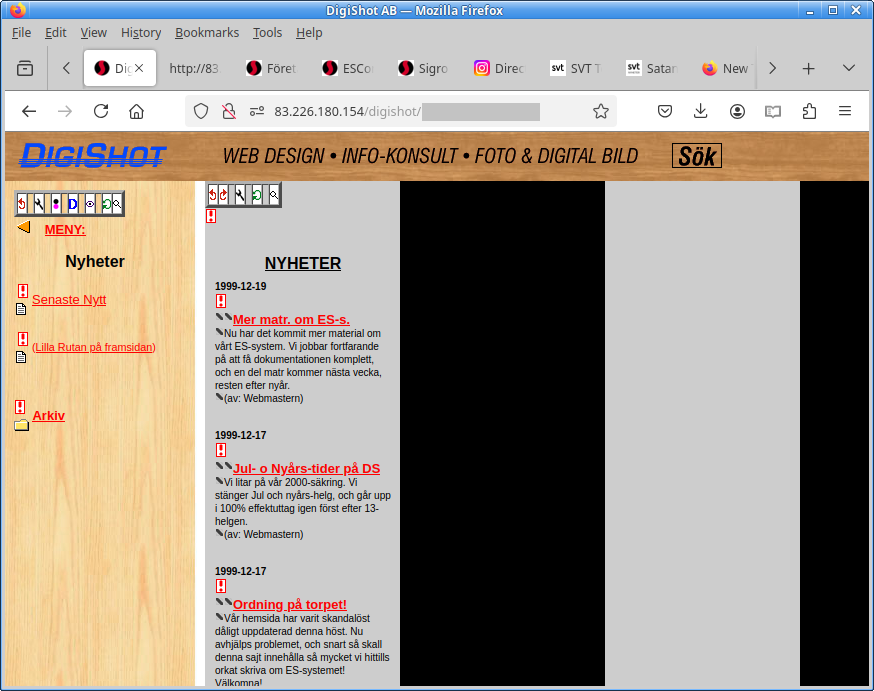
I Online-Change-läge däremot, så var dessa dolda sidor dock fullt synliga för administratören,
och ovan kan vi se var sidan för nyhets-blänkarna låg — och givetvis också att dess bakgrunds-bild inte var bredare än
vad som var strikt nödvändigt för formgivningen av nyhetsrutan ifråga.
Demo-butiken:
Som demonstration av ES-systemet så satte DigiShot upp en egen butik,
fiktiv i den bemärkelsen att varorna ifråga ej var till salu. Nedan visas ett
typexempel på denna där vi ser en köp-sida, samt i vanlig ordning också index-listan
till vänster och köp-korgen överst i bild.

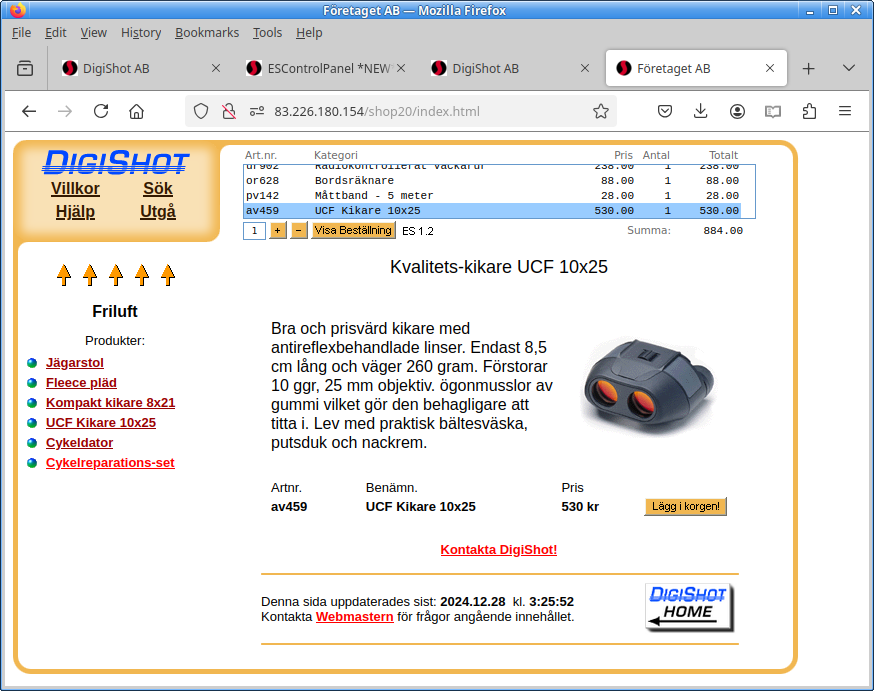
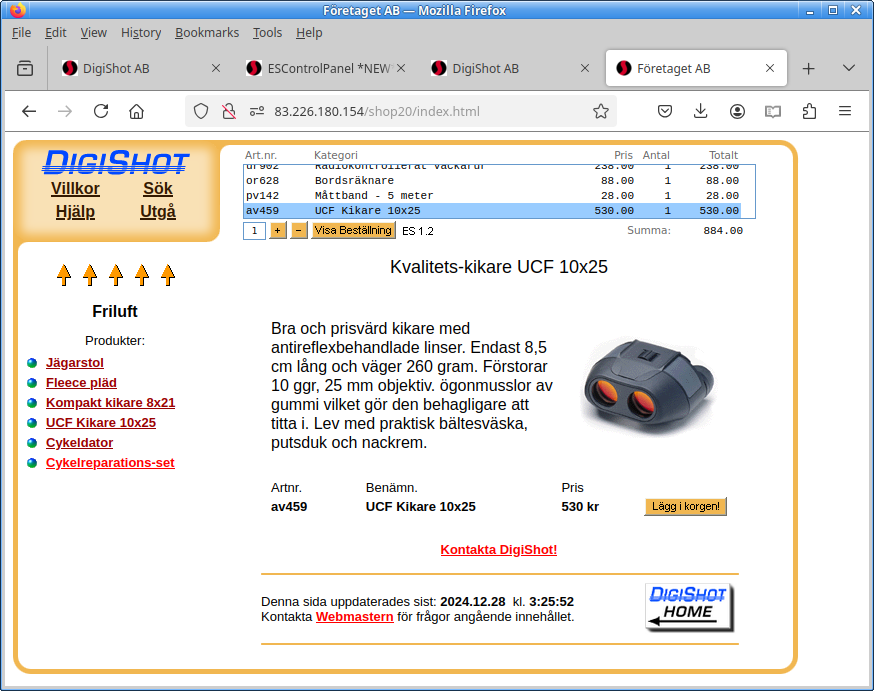
Figure 12: DigiShot AB's demobutik:
En relativt klassisk grafisk design — med en tydlig smak av 70-tal.
Här användes en lite mer avancerad frameset-lösning för att skapa en sammanhållen ram runt
butiksytan, men inuti de omgivande ramarna så återfanns den vanliga frameset-lösningen
med huvud-ramar för köpkorgen och en liten kontrollpanel i övre vänstra hörnet,
samt under dessa en ram uppdelad i vänster-spalt för index-listan och en höger-area för
köpsidorna.
Sidorna för Villkor, Hjälp, och Sökning, samt sedan även köpformuläret, kom alla upp i huvud-arean till höger
medan listan med sökresultaten visades i vänster-spalten när sökning utfördes.
 ), animerad för att synas väl trots liten storlek, vid varje element och direkt få upp en ruta för att ändra på detta element.
Dessa element kunde vara större textblock, men även korta textrader, bildfilsnamn, priser, etc.
), animerad för att synas väl trots liten storlek, vid varje element och direkt få upp en ruta för att ändra på detta element.
Dessa element kunde vara större textblock, men även korta textrader, bildfilsnamn, priser, etc.  Ångra föregående operation
Ångra föregående operation  Bygga om online-change-sidan med existerande db-innehåll och mallar *)
Bygga om online-change-sidan med existerande db-innehåll och mallar *)  Skapa ny under-avdelning i denna avdelningen
Skapa ny under-avdelning i denna avdelningen Editera data i den db-post som definierar avdelningen
Editera data i den db-post som definierar avdelningen Editera mallen för index-list-sidan
Editera mallen för index-list-sidan Ladda om ladda sidan som html-fil (ej CGI-output; rel.länkar fungerar normalt)
Ladda om ladda sidan som html-fil (ej CGI-output; rel.länkar fungerar normalt) Förhandsgranska den normala (publikt synliga) index-list-sidan
Förhandsgranska den normala (publikt synliga) index-list-sidan Ångra föregående operation
Ångra föregående operation Återutföra ångrad operation
Återutföra ångrad operation Bygga om online-change-sidan med existerande db-innehåll och mallar *)
Bygga om online-change-sidan med existerande db-innehåll och mallar *) Ladda om ladda sidan som html-fil (ej CGI-output; rel.länkar fungerar normalt)
Ladda om ladda sidan som html-fil (ej CGI-output; rel.länkar fungerar normalt) Förhandsgranska den normala (publikt synliga) köp-sidan
Förhandsgranska den normala (publikt synliga) köp-sidan





 Ta bort blocket och alla dess underblock
Ta bort blocket och alla dess underblock Ta bort blocket men låt alla dess underblock komma upp till blockets nivå *)
Ta bort blocket men låt alla dess underblock komma upp till blockets nivå *) Skapa ett nytt block, och låt detta blocket bli ett underblock till det nya *)
Skapa ett nytt block, och låt detta blocket bli ett underblock till det nya *) Skapa ett nytt block på underliggande nivå under nuvarande
Skapa ett nytt block på underliggande nivå under nuvarande Skapa ett nytt block under detta
Skapa ett nytt block under detta Flytta detta block ett steg uppåt
Flytta detta block ett steg uppåt Flytta detta block ett steg nedåt
Flytta detta block ett steg nedåt Flytta detta block till överliggande nivå *)
Flytta detta block till överliggande nivå *) Flytta detta block till att ligga som underblock till ett annat block *)
Flytta detta block till att ligga som underblock till ett annat block *)